As a platform owner, you may wish to customise your platform UI, functionalities, wordings, etc. We have shared below on what sort of features you can customise by yourself, what features need our developer assistance, what features cannot be customised. If there is anything which is not listed here, feel free to message us on the chat.
Note: This is applicable for customers who purchased apps built by Tradly.
Once pre-launch customisations
You will be able to make the below customisation before the app gets published in the respective stores.
- App Icon, Logo
- Important texts that need to be changed
- Login method and Login API-Keys & Credentials
- And the below things based on the details below
App Primary Color
All the things you see as primary color (mostly in our demo apps, you will find green) can be changed to your brand primary color. The current color: 13B58C
You can duplicate our design template from Figma and apply different color using our design palette to see how it’s going to look
@AgencyPartners: You can also use the components to build your UI or take it as reference on how each thing structured.
Logo / Splash Screen
Splash-screen which is the first screen will have a background color (the brand primary color) and your logo. See below for reference.

- Transparent background
- Dimension: 150*150 or similar range if the logo is not square
- IOS: Upload your logo for iOS in PNG format with 3 variance 1PX, 2PX & 3PX.
- Android: SVG format
App Icon / Favicon
App Icon used in push notifications alerts, app launch icon and also which are visible when users are searching for your app on play-store and App Store.
- iOS Specification
- Android Specification
- Upload both of them according to the spec. Uploading wrong spec can delay the launch.
Quick Tip
Since app have different resolutions, you need to provide app icons in different sizes. For that, you can use a third-party tool. Here is how to use the ‘Make App Icon’ tool.
- Go to https://makeappicon.com/
- Upload your app icon (PNG file)
- It will ask few questions. You can skip those questions.
- At the end, it will be your email ID to send app icon files. (Note: you can untick the newsletter)
- Zip file will be sent to your email ID
- Download that zip file and upload in “SuperAdmin > App Customisation”
Results of using Makeappicon


Result of using Make app icon Result of using Make app icon :::danger Attention You need to attach the ZIP exactly as how you download from the makeappicon. Avoid creating your folder structure, your build generation would be failed. :::
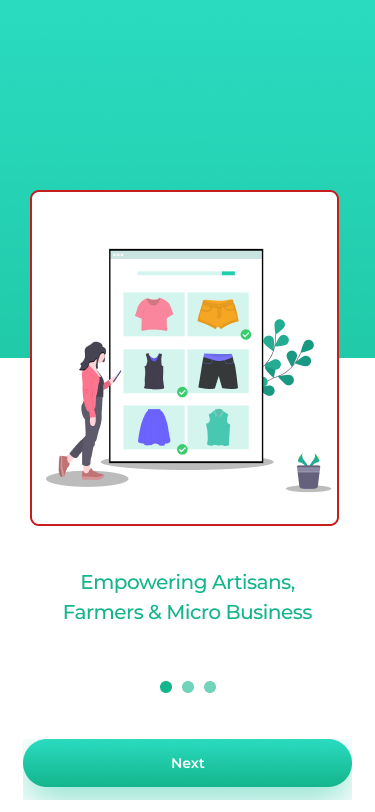
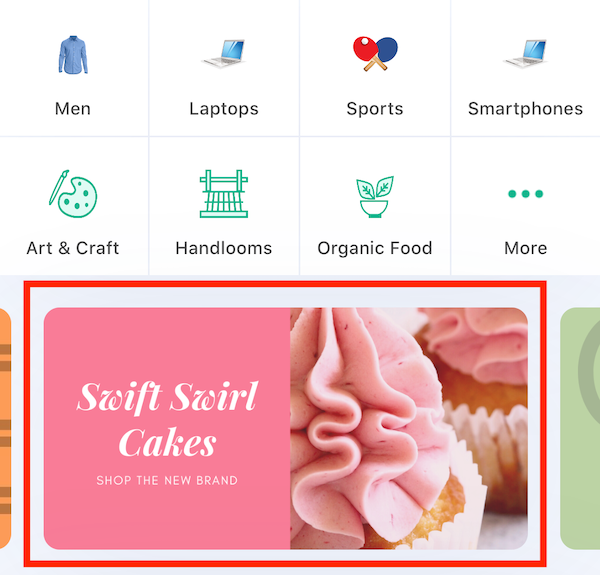
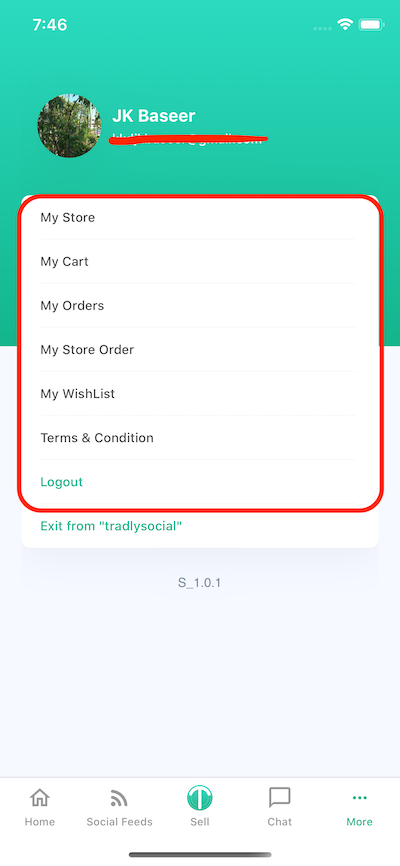
Onboarding Images
This is getting started images before user signup. You can use this to educate on what your app can do or explaining other important features of the app. In the below image, red highlighted section.

- iOS & Android Specification: - Upload in PNG format.
- Size: Less than 200KB per image for faster app load.
Quick Tip
- You can download open-source illustrations with your branding color from https://undraw.co
Top bar / Tool bar text
The top text in the tool. It is always your app name.
- Update the app name in mobile config settings
- Color code of that text: default is white. Suggested to keep white if your primary color is dark.
- Default font: Montserrat. You can change font on request.
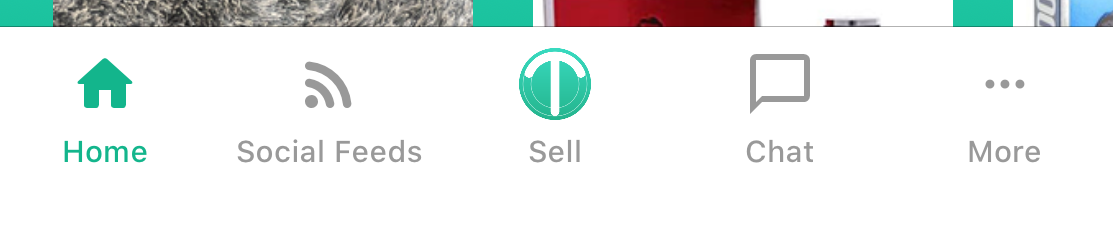
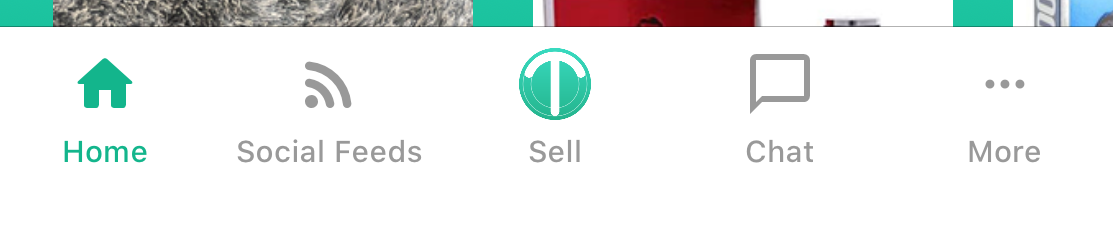
Main Action Icon (called as Sell Icon)
The main action you want to make user to do often. You can consider this as the main call to action, which will always be seen in the bottom nav bar. A simple + would be doable, but if you want to go more than that, you can change in SuperAdmin.

- iOS & Android: PNG format
- Transparent background
- Dimension: 150px*150px
Important Texts
- Onboarding Screens Text: 5-10 Words line for 3 screens.
- Registration Page Text: Example: “Welcome to Brandname” or “Welcome to Brand name - Short tag line”
URL Changes
As a mandatory practice for you, you will need to update Privacy URL and T&C to make sure all the users are of your terms and conditions. Furthermore, the privacy URL to share how you’re going to use user’s private data. Mandatorily, these two things will be needed for AppStore and playstore listings submission.
- Privacy URL: example.com/terms-condition
- Terms & Condition URL: example.com/privacy-policy/
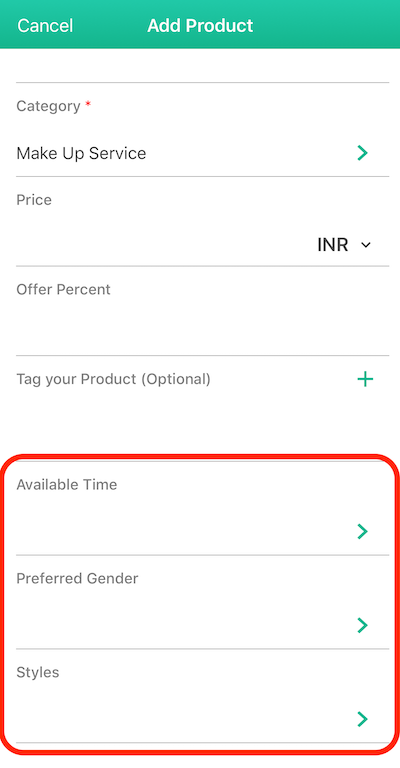
Listing submission
As a platform owner, you can manage what sort of fields needs to be in the listing submission page
- You can activate, deactivate certain fields
- You can add new attributes(fields) for all listings or specific attributes per listing category

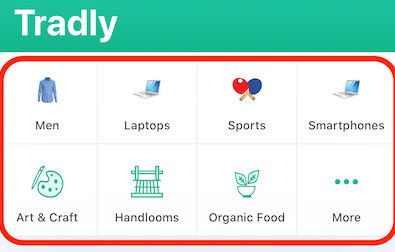
Listing Categories Section
As a platform owner, you can configure multiple parent categories and sub categories for 4 more levels from the superadmin panel

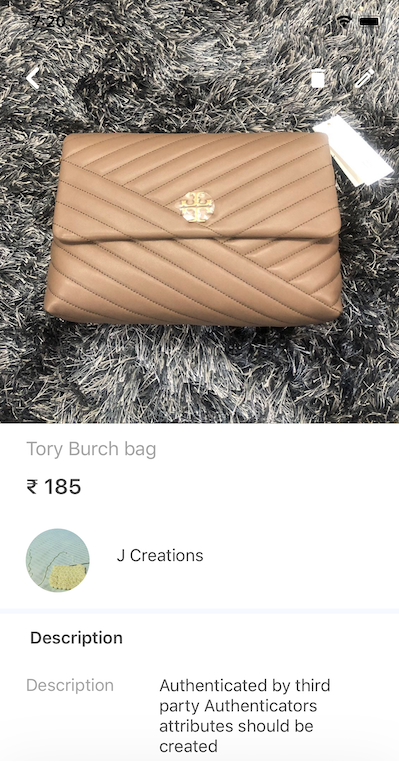
Listing Detail Page
- Listing detail page contents is dynamic based on the listing attributes configuration you make

Promotions
As a platform owner, you can manage your promotions from the superadmin panel.
- Add new promotions for web and app separately
- Activate or Deactivate existing promotions
- Schedule time for promotions to be live
- You can link the promotions to Listing ID or just leave it as a static promotions
Note: There is no limit for number of Promotions to be active

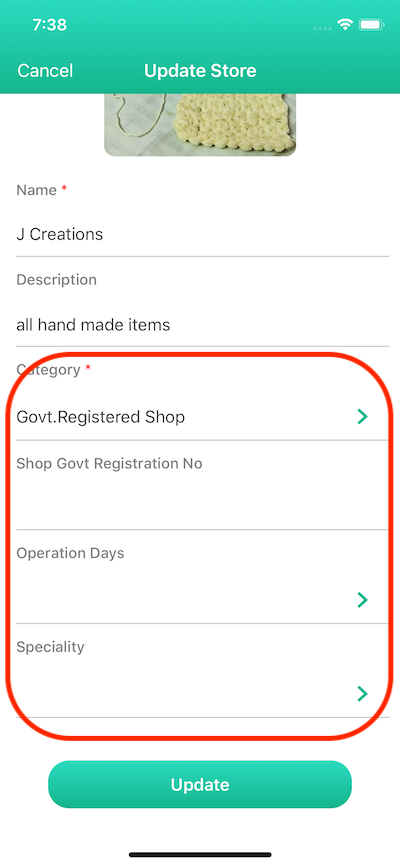
Account Creation
- Platform owners can configure the fields need to be in account creation page
- Extra attributes can be added based on categories of account (Example:Grocery platform wants to have Shop, Farm, Home Garden)

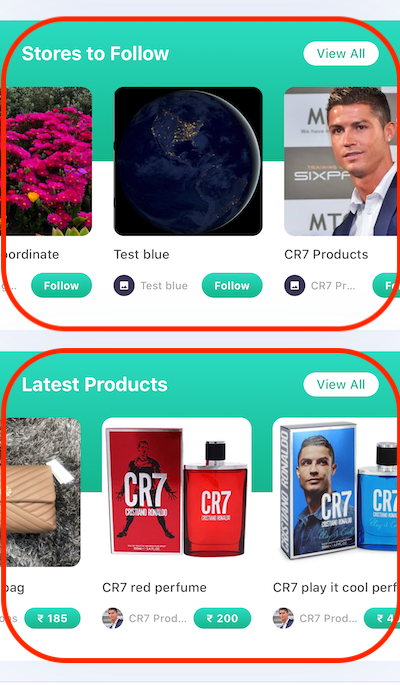
Collection Widget
You can have multiple collection widget on the home page. Example: Currently you can see below two widgets like “Stores to follow” an account widget and “Latest products” a listing widget.

Groups
As a platform owner, you can let the developers know if you want to activate groups feature.
- By default, we don’t activate groups features until manually requested.
- Groups features are in beta testing
Top Header
- This is the place 90% cases where you will see app names, notification icons, chat icons and also search bar
- If you want to rearrange the placement, it is possible to change based on your request and charged.
- You need to subscribe growth plan for drastic changes with our developer assistance
SuperApp Widget
SuperApp widget allows to combination of different actions with different objectives. Mostly you would have seen in fin-tech apps, Uber, etc.
- Currently, it needs developer assistance.
Navigation Bar / Footer
The navigation bar in the footer of the app where you can navigate between home, social feed, more section, etc.

Social Feed
- Not possible to customise this. We can deactivate if it’s not needed for you.

Search Screen
- Can activate/deactivate the whole feature
Branch Invite
- You can change the brand
- Cannot be customisable except the branding colours
- Can deactivate the whole feature
Chat screens
Cannot be customisable except the branding colours